人によって blog との付き合い方や距離感は十人十色だろうし、別にそれでいいだろうと思う。なので、blog 論みたいなのってアンマリ意味無いかもなぁ、と思いつつ、自分がどんな風に blog のエントリを書いているかをちょっと整理してみたいと思う。
テキストエディタで書く……前に
技術ネタかオフレポか思想みたいな話とか、テーマ設定ごとに若干工程が異なるのだけど。おおよそ共通しているのは、テキストエディタを立ち上げてフレーズをぽんぽんと打鍵していくことから始まる。で、この段階でエントリのタイトルを決定する。エディタの一行目に、このエントリだと「*[blog論]わたしのはてなダイアリー使用法」と、はてな記法込みで書いて、一回デスクトップに保存する。コレで、デスクトップに「[blog論]わたしのはてなダイアリー使用法.txt」ってのを一回作ります。
タイトルは一応仮決定だけど、だいたいこの段階で決めたものがそのまま go になることが多いかな。文言調整したり、長いから短くしよう、とかはモチロン文章見直してる段階で発生するんだけど。
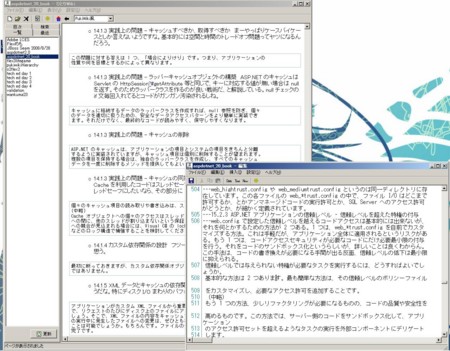
デスクトップ画面はこんな感じです*1。赤線で囲った部分は、下書きの山です。いわゆる「あとでかく」状態で、中身は、書きかけの文章だったり、ワンフレーズが箇条書きみたく書き連ねてるのまで色々です。まとめ切れずにお蔵入りしてるのもありますw ちなみにテキストエディタは秀丸。
アレゲなアイコンがあるけど、あんまりキニシナイでねw
テキストエディタで書く理由
はてなダイアリーのエディット画面で何故書かないのか。これは……今のスタイルを変える必要性を別に感じてないというか、変えるのメンドイーとかw そんな理由だったりする。
あとは、見直しながら書くのはやっぱテキストエディタ使った方が良いなぁ、とも思う。
ローカルに保存してないと、なんとなく不安、ってのもある。以前、たまたま ust で、とある人がはてなダイアリーのエディット画面に直で blog 書いてるの見たことがあるんだけど、結構衝撃受けました。その時に「ブラウザで書くの怖くないですか?」と聞いたんだけど「はてなは下書き保存もあるし、Firefox はブラウザがダウンしても書きかけの文章保存してくれてるから、アンマリ怖くないですねー」みたいな発言をしていたのが印象に残っている。
なんちゅーか、blog との付き合い方って人それぞれなのねぇ、と思った瞬間でもありました。
テキストエディタで書く
それはさておき、上に載せてるデスクトップ画像のテキストエディタ画面上ではそれなりに文章としてまとまってる部分と、ちょいちょいと書いた文章の切れ端みたいなのが混在してるのが見えますね。ここから、ちょいちょいと書いた文章の切れ端を、文章形態に編集していきます。その途中で、なんか書きたいことを思いついたらパッとエディタの下の方にメモって、また文章形態編集作業に戻る、ということの切り替え・連続で blog のエントリは少しずつ形になっていきます。
基本路線は、まず始めにフレーズをぽんぽんと出して、タイトル決定して、んで文章書き始める、て感じですかね。
ただ、その路線から外れることもあります。冒頭からババーっ書き始めて、その途中で思いついたフレーズをエディタの下のほうに一度ササッと書いて、また文章を書きに戻る、なんて書き方することもする。頭の中にフレーズが溜まっていて、さっさと書き出したい衝動が高まってる時はこういう書き方になるかな?
はてな記法の一部はこの段階で入れます。「*」「**」「-」「+」やリンク、書籍感想なら ISBN 記法の detail など。この辺りのシンプルなヤツは、文章書きつつ適宜テキストエディタ上で入れていきます。文章の装飾……太字化・色付けは後回し。
エントリが書き終わったら、一度テキストエディタ上で最初からざっと見直します。文章全体のバランスや、段落の位置や文章量の調節を行います。段落一つは、エディタ上の 80 文字折り返しで 4-6 行分が目安です。それを越えてるなぁちょっと多いかなぁ冗長だなぁ……と思ったら、文章を移動したり要約し直したりバッサリ切ったりします。「……をできるようにする」を「……ができる」や「……をする」に変えたり。
その延長線上で、言い回しを変えたりもしますね。オチャラケたいなぁ、と思ったらムダに凝った言い方にしたり、とか。「調子が良くなった」を「誠に重畳な様子に御座りまする」とか。堅苦しくマジメに語りたい場合は「―です」「―だ」等の統一感の調整をするけど、面倒でやらん事の方が多い気がする。
はてなダイアリー上で最終調整
文章が書き終わったなーと思ったらはてなダイアリーの日記を書く画面を開きます。で、コピペをしてプレビュー。プレビュー画面で上から文章を見直しながら、逐次編集画面に戻って細々とした修正を入れていきます。誤字脱字・ヘンな日本語になってるとこ修正・はてな記法のズレ―引用記法・スーパーpre記法(シンタックス・ハイライト)が閉じてない、とか―をしてきます。
太字や色付けもここでやります。いやまぁ、font-weight とか color とか覚えるのがダルくてですね……
画像のアップロードもこの段階です。「はてなフォトライフに画像を投稿」をすると、自動で f:id:kagamihoge:20081028083244j:image(:は小文字)を編集画面の文章中に入れてくれるので、それを使います。
コレで「保存する」を押して作業完了、ですかね。
あとは、技術ネタかオフレポか思想みたいな話とか、テーマごとに書き方や時間のかかり方は変わってきます。
書籍感想
まず、書籍感想のエントリはおおよそ 30 分です。長くて 1 時間ですね。最初はもっと時間がかかっていたんだけど、最近はおおよそ 30 分で終わることが多くなってきました。
最近書いた書籍感想…… モモ、3分間 ネットワーク 基礎講座、アメリカの高校生が読んでいる資産運用の教科書、このあたりの文章量で約 30 分ですな。
ただし、プログラミング Microsoft ASP.NET 2.0 (マイクロソフト公式解説書) みたいに超ブ厚いのは例外で、このテのブ厚い技術書の書籍感想の書き方はマチマチです。
みたいに、ひとり wiki に重要だと思った部分を引用・引用部分に対して思ったこと・考えたことをガーッと書いていってあとでまとめたりとか。技術書の感想文の書き方はまだまだ試行錯誤中ですね。こう、と決まった書き方はあんまり無い気がします。
設計論や思想
プログラマーの生き方・プログラマーの教育・プログラムの設計、あたりのカテゴリについて。この辺りは「基本路線」に忠実に地道に書いています。かかる時間もまたマチマチですね。
ちょっと例外的に とあるプログラマーの追憶 - kagamihogeのblog なんかは本棚ひっくり返しての大騒ぎだったので、半日はかかったような……
エントリの種にするメモの取り方
自宅で本読んでる場合は、PC 上でテキストエディタ開いて思ったことをちょちょいとメモります。本に直接書いたり、付箋貼ったりもしますねぇ。ただ、小説や新書みたいな薄い本はソレやるとテンポ崩れて面白くないんでやらないかなぁw
あとはケータイのメモ機能は結構重宝してます。電車乗ってたり、歩いたりしてるときにふと「コレはネタになるかも」「コレは書きたいな」「このフレーズは使えそう」と思う瞬間があって、それをケータイのメモ機能にサッと書く、みたいに使います。で、それを元にエントリを書いたり、メモしたフレーズがエントリの一部分になったりします。
こんなとこかなぁー?
ちなみに、このエントリはだいたい一時間ぐらいで書き終わりました。
*1:壁紙は http://digipop.to/ の http://digipop.to/wall/1024-768-butreki.jpg です